
E-Commerce
Een Webshop uitbreiden met een online folder of catalogus?
Meestal wordt een folder of catalogus gemaakt omdat deze op grote schaal in gedrukte vorm verspreid kan worden. Het ligt dan voor de hand om een online versie hiervan aan de Webshop toe te voegen en dat de artikelen hieruit direct in de Webshop gekocht kunnen worden.
De artikelen in de online folder of catalogus worden aanklikbaar gemaakt. Als de bezoeker op een artikel klikt dan wordt automatisch in de Webshop een pagina geopend waar dit artikel verder bekeken en gekocht kan worden.
Een belangrijk nadeel van deze oplossing is dat de gebruiker op het moment van het aanklikken, de folder of catalogus verlaat en in de Webshop terecht komt. Om weer terug te gaan en verder te bladeren, moet de gebruiker op de backbutton van de browser klikken of het Tabblad van de Webshop sluiten.
TurnPages levert technologie en diensten waarmee een drukwerk folder of catalogus omgezet wordt naar een online versie waarbij de beleving en de herkenbaarheid van de papieren versie behouden blijft. En met deze technologie worden oplossingen mogelijk die verder gaan dan het eenvoudig linken van artikelen in folder of catalogus naar de Webshop. Deze oplossingen worden hieronder uitgelegd.
Product Overlay
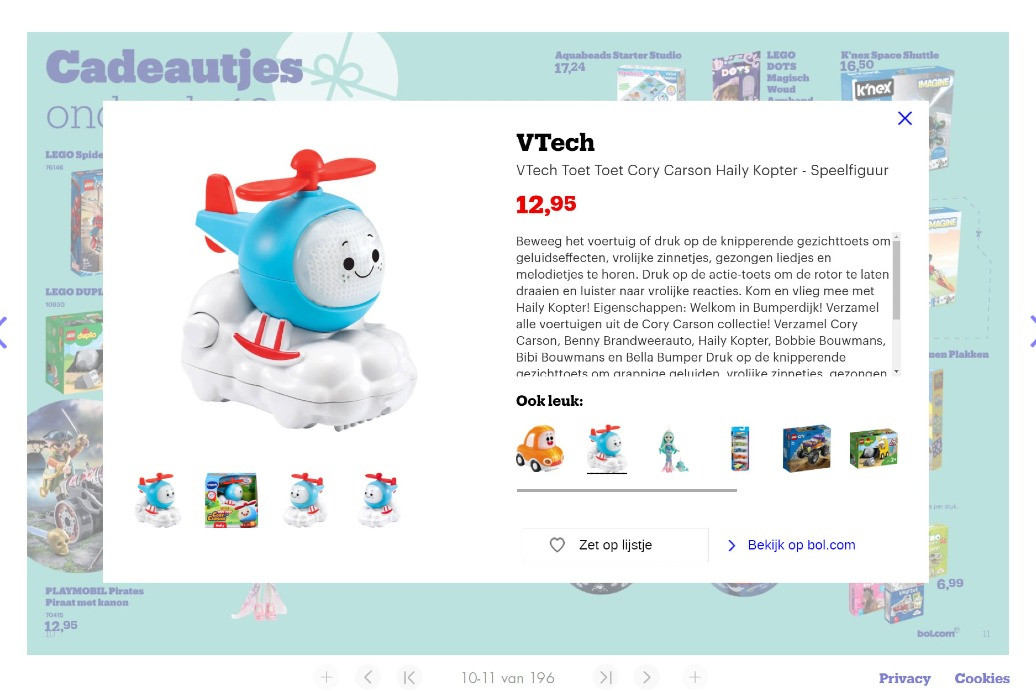
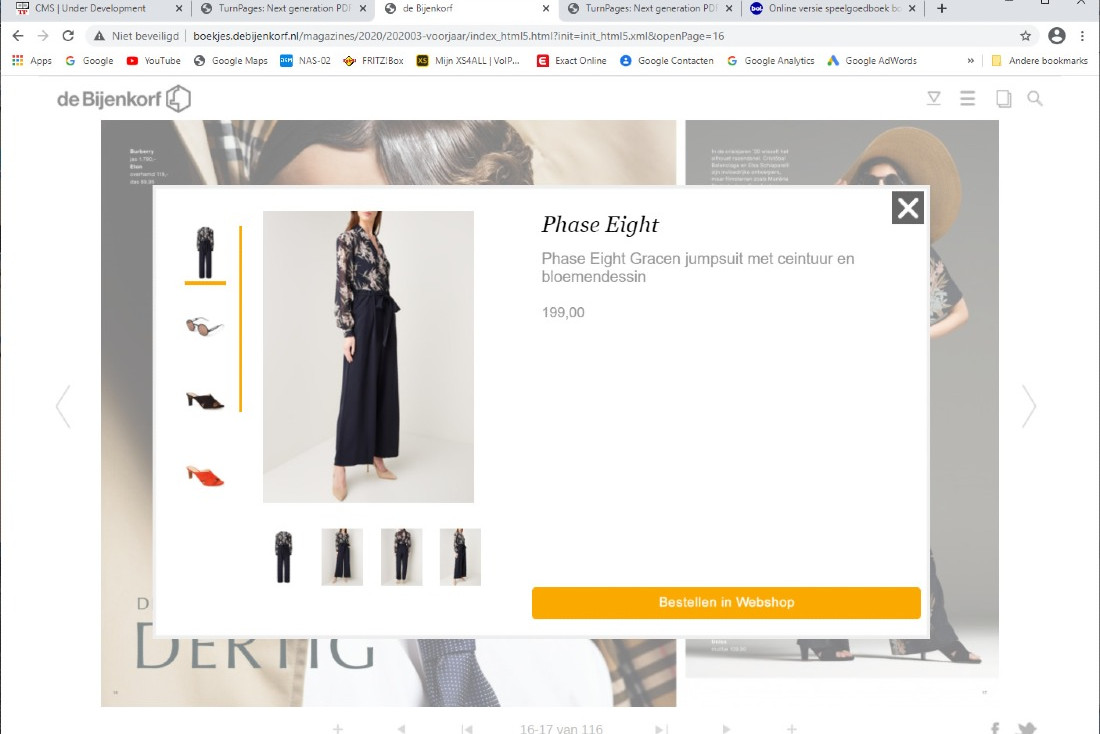
Als de bezoeker in deze oplossing op een artikel in de folder of catalogus klikt dan opent binnen de folder of catalogus zelf een overlay waarin aanvullende artikel informatie getoond wordt. De Product Overlay toont o.a. de merk naam, de actuele prijs, een korte beschrijving en een langere beschrijving met bijvoorbeeld de specificaties voor dit artikel.
Ook kan de bezoeker direct meer foto's van het artikel bekijken. Als de bezoeker verder geïnteresseerd is in dit artikel dan kan zij in de Product Overlay op de bestelknop klikken om naar de artikelpagina in de Webshop te gaan.
Op deze wijze hoeft de bezoeker minder vaak te wisselen tussen de folder of catalogus en de Webshop. In geval de Webshop een Cart API heeft dan kunnen direct vanuit de Product Overlay artikelen in het mandje gelegd worden.

Cross-Sells
De Product Overlay kan ook effectief gebruikt worden om verwante (cross-sell) of aanvullende (deep-sell) artikelen te tonen aan de bezoeker. Dit gebeurt via het laten zien van kleine foto's van deze artikelen in de Product Overlay.
Als de bezoeker op één van deze foto klikt, dan laat de Product Overlay dit cross-sell artikel als het hoofdartikel zien. De bestelknop gaat dan naar dit artikel in de Webshop. Via cross-sells in een Product Overlay wordt het mogelijk om meer artikelen te tonen. Dus bijvoorbeeld ook artikelen die niet in de aanbieding zijn en daarmee een hogere winstmarge hebben.

Rijke product foto
In een folder of catalogus komt het regelmatig voor dat op een foto meerdere artikelen te zien zijn. Bijvoorbeeld op een model of interieur foto. In dit geval kan ervoor gekozen worden om niet de artikelen op deze foto apart aanklikbaar te maken maar de hele foto aanklikbaar te maken.
Met 1 klik worden dan alle artikelen in de Product Overlay getoond. Op de plek van cross-sells, staan hier nu de foto's van alle artikelen uit de rijke product foto. De bezoeker kan eenvoudig de verschillende artikelen bekijken inclusief de aanvullende informatie (o.a. merk, beschrijving, actuele prijs en meer product foto's).
Afhankelijk van de wijze van integratie met de Webshop, is het vervolgens voor de bezoeker mogelijk om meerdere artikelen in de Product Overlay te selecteren en via 1 klik in hetmandje te stoppen.

Dynamische prijzen
Een uitdaging in de huidige tijd is dat de prijzen in de Webshop frequent aangepast moeten worden aan de markt. Maar hoe dan om te gaan met een catalogus die niet zo frequent aangepast kan worden? Een goede oplossing is om de getoonde prijzen in de catalogus dynamisch te maken en automatisch uit te lezen uit de Webshop.
Niet alleen de prijzen in een Product Overlay zijn dan actueel maar ook de prijzen die op de pagina's zelf zichtbaar zijn. Deze prijzen worden "gerendered" in de eigen huisstijl zodat het lijkt alsof deze gedrukt staan op de pagina. Deze prijzen veranderen vervolgens automatisch mee met de prijzen in de Webshop.

Online-only folder of catalogus
Als er geen gedrukte folder of catalogus wordt uitgegeven dan ligt het minder voor de hand om alleen een online versie te produceren. De Webshop kan prima gebruikt worden om aanbiedingen te promoten of om categorieën van artikelen te ontsluiten. Er zijn echter uitzonderingen.
Bijvoorbeeld wanneer het gevoel van fijn even doorbladeren en het eenvoudig ontdekken van allerlei artikelen en aanbiedingen belangrijk is. Voordeel van een online-only uitgave is dat hierin eenvoudiger gewerkt worden met dynamische prijzen en met verschillende versies voor verschillende doelgroepen. De online-only versie wordt niet beperkt door de eis dat deze altijd exact gelijk moet zijn aan een verspreide papieren versie.
Het is soms mogelijk is om meerdere online-only varianten automatisch te generen vanuit de Webshop inhoud. Bijvoorbeeld voor verschillende doelgroepen.

Hoe kan een Product Overlay toegevoegd worden aan een online folder of catalogus?
Voor het tonen van een Product Overlay met aanvullende informatie en/of dynamische prijzen, is het nodig om op een geautomatiseerde wijze informatie uit de Webshop backend uit te lezen. Twee gangbare manieren bij TurnPages om dit te realiseren is via een Product Feed of via een Webshop API. Beide manieren worden hieronder uitgelegd.
Product Feed
De meeste webshops hebben tegenwoordig de mogelijkheid om een Product Feed te genereren. Dit is een elektronisch uitleesbare lijst in XML of JSON formaat van producten in de Webshop. Deze lijst bevat ook aanvullende product informatie zoals merk naam, actuele prijs, beschrijving en links naar product foto's. Ook kunnen Product Feeds de cross-sells en deep-sells bevatten die bij een product horen.
Voor grotere Webshops is het gangbaar om niet een Product Feed van alle artikelen op te vragen maar alleen van specifieke artikelen of categorieën. Zodat de Webshop backend niet onnodig belast wordt omdat er hele grote lijsten gegenereerd moeten worden.
De TurnPages technologie omvat snel en eenvoudig configureerbare modulen waarmee op een efficiënte en effectieve wijze een Product feed opgevraagd, uitgelezen en verwerkt kan worden. Zo kan een bestaande Product Feed van een Webshop gebruikt worden om in de folder of catalogus aanvullende product informatie via Product Overlays te tonen. Dezelfde mechanisme kan gebruikt worden voor het laten zien van dynamische prijzen.
Webshop API
Steeds meer Webshop backend ondersteunen niet alleen Product Feeds maar hebben ook een uitgebreide Webshop API. Met deze API is het niet alleen mogelijk om product informatie digitaal uit te lezen maar ook om artikelen in het mandje van een bezoeker te stoppen.
Heeft een Webshop deze technische mogelijkheid dat heeft TurnPages software modules waarmee artikelen direct vanuit de Product Overlay in het mandje van de bezoeker doorgezet kunnen worden. Dit kunnen individuele artikelen zijn maar ook bijvoorbeeld in geval van een rijke product foto, alle bij elkaar passende artikelen. Dit laatste kan dan met 1-klik.
Heeft een Webshop een verlanglijst of favorietenlijst en een Webshop API waarmee het mogelijk is om artikelen hieraan toe te voegen dan heeft TurnPages ook software modulen om artikelen vanuit een Product Overlay aan een verlanglijst of favorietenlijst toe te voegen.
TurnPages biedt oplossingen om een Webshop uit te breiden met online folder of catalogus
Deze pagina geeft een kort overzicht van de meest voorkomende manieren om een webshop uit te breiden met een online folder of catalogus Elk individuele situatie kan echter verschillen en naast standaard oplossingen, beschikt TurnPages over ruime expertise en ervaring om oplossingen te leveren die optimaal aansluiten bij uw specifieke situatie. Wilt u meer weten over onze standaard oplossingen of van gedachten wisselen over uw specifieke situatie neem dan vrijblijvend contact met ons op.
Volgende pagina: Design Templates
Bij een witmerk ontwerp is de achtergrond voor alle publicaties gelijk ook als deze voor verschillende bedrijven of merken zijn. TurnPages gebruikt Design Templates voor een Look & Feel in de eigen huisstijl.