
Multi-channel responsive design
Wat wordt bedoelt met multi-channel?
Op het moment dat een papieren folder, catalogus of magazine ook via de Website te bekijken is, dan is er al sprake van een multi-channel communicatie met een klant. Een klant kan uit de winkel de papieren catalogus meenemen maar ook thuis de catalogus online opzoeken en bekijken. De technologie van TurnPages maakt het mogelijk om de online versie dezelfde herkenbaarheid en eenvoud te geven als de papieren variant.
Maar ook binnen het online kanaal is er vaak sprake van multi-channel communicatie met de klant. Bijvoorbeeld als een bedrijf niet alleen een Website of Webshop heeft maar ook een App. De App wordt bekeken op een Smartphone en wordt geopend via een eigen icoon op het scherm. Een Webshop wordt bekeken via een Browser zoals Chrome, Edge, Firefox of Safari waarbij dit gebeurt via verschillende apparaten zoals een Laptop, PC, Tablet en Smartphone.
Wat is een responsive design?
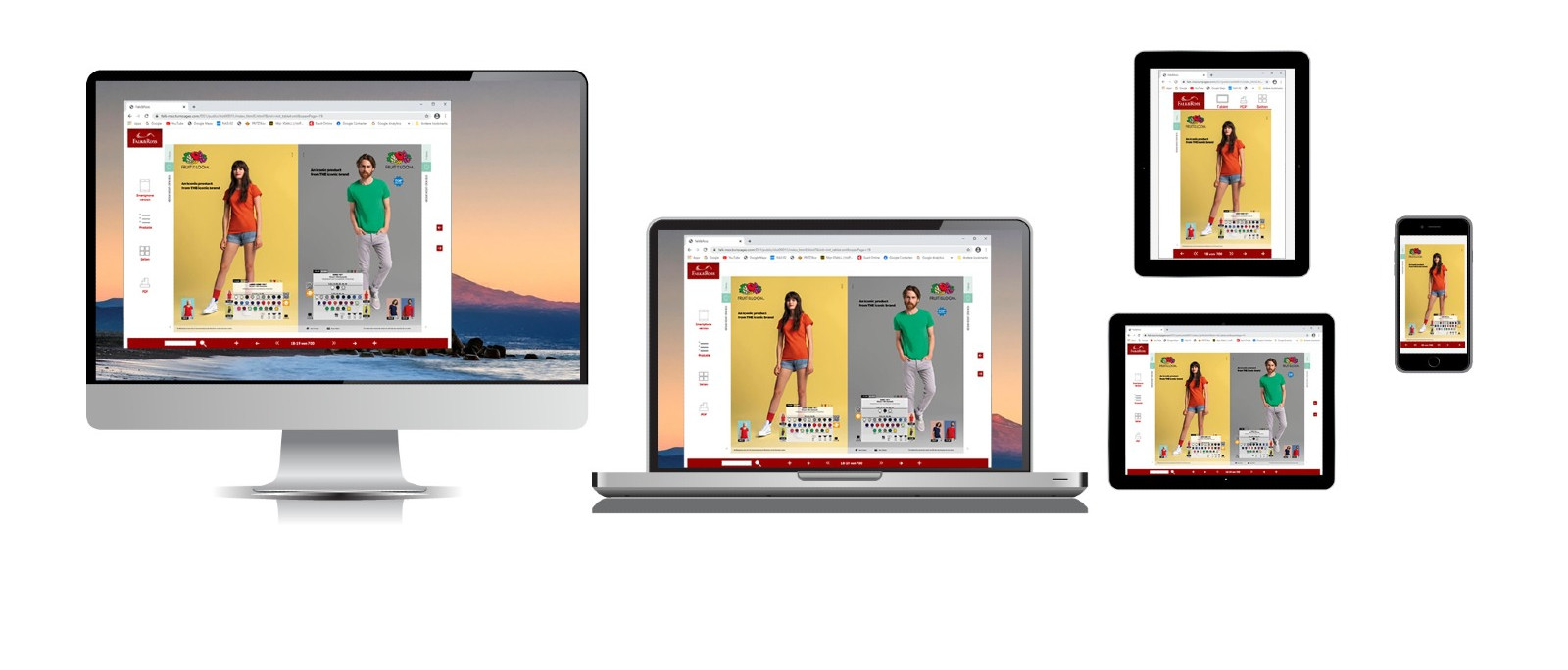
Verschillende apparaten hebben verschillende schermafmetingen. Een responsive design past zich automatisch aan op het scherm van het apparaat waarop de bezoeker kijkt. Op een smartphone zal een online catalogus, folder of magazine in staande 1-pagina formaat getoond worden terwijl op een laptop of PC zal dezelfde publicatie verschijnen in liggend 2-pagina formaat.
Bij een Tablet hangt dit af van hoe het apparaat wordt vastgehouden door de gebruiker: staand of liggend?
De bediening op een PC is meestal met de muis waar een smartphone of tablet een touch bediening hebben. Bij een goede responsive design is ook de wijze van bediening geoptimaliseerd voor het apparaat dat gebruikt wordt.

TurnPages ontwerpen zijn altijd responsief
De TurnPages technologie maakt intern gebruik van een Game Engine om een online catalogus, folder of magazine zo optimaal mogelijk te renderen op de afmetingen en eigenschappen van het apparaat van de gebruiker. Andere oplossingen maken gebruik van frames die schalen. Nadeel van deze oplossing is dat op apparaten met touch bediening het swipen niet altijd optimaal aanvoelt en de publicatie bij het bladeren niet altijd goed past op het scherm.
Door gebruik te maken van een Game Engine voor het renderen van de pagina's, kan TurnPages garanderen dat het swipen optimaal verloopt en dat ook een publicatie met een bijzondere afmeting altijd goed op de schermen van de verschillende apparaten zal passen.
TurnPages publicaties werken zowel op Web als in een App
Voor het bekijken van de online catalogus, folder of magazine wordt een Web Browser zoals Chrome, Edge, FireFox of Safari gebruikt. Als u een App heeft en uw online publicatie zoals bijvoorbeeld uw folder ook binnen de App wilt tonen dan kan dat met een TurnPages publicatie. Hiervoor wordt de WebView van de App gebruikt.
Het is mogelijk om het responsieve ontwerp van TurnPages te optimaliseren voor passing binnen de App. Bijvoorbeeld omdat in de App er bovenaan of onderaan het scherm, User Interface elementen van de App zelf getoond worden en er minder schermhoogte overblijft voor de publicatie zelf.
Bekijk responsieve ontwerpen van TurnPages
Wilt u een demo van een aantal van onze responsieve ontwerpen dan kan dat. Neem contact met ons op voor een vrijblijvende afspraak.
Volgende pagina: Slimme Analytics
Slimme Analytics kunnen helpen bij het verbeteren van winst en omzet uit online folder of catalogus. Bijvoorbeeld via A-B testen of door middel van tracking die start bij reclame uitingen en eindigt bij het afrekenen van het mandje in de Webshop.